Re:design anitokyo. tv - о том, как открыть новый мир
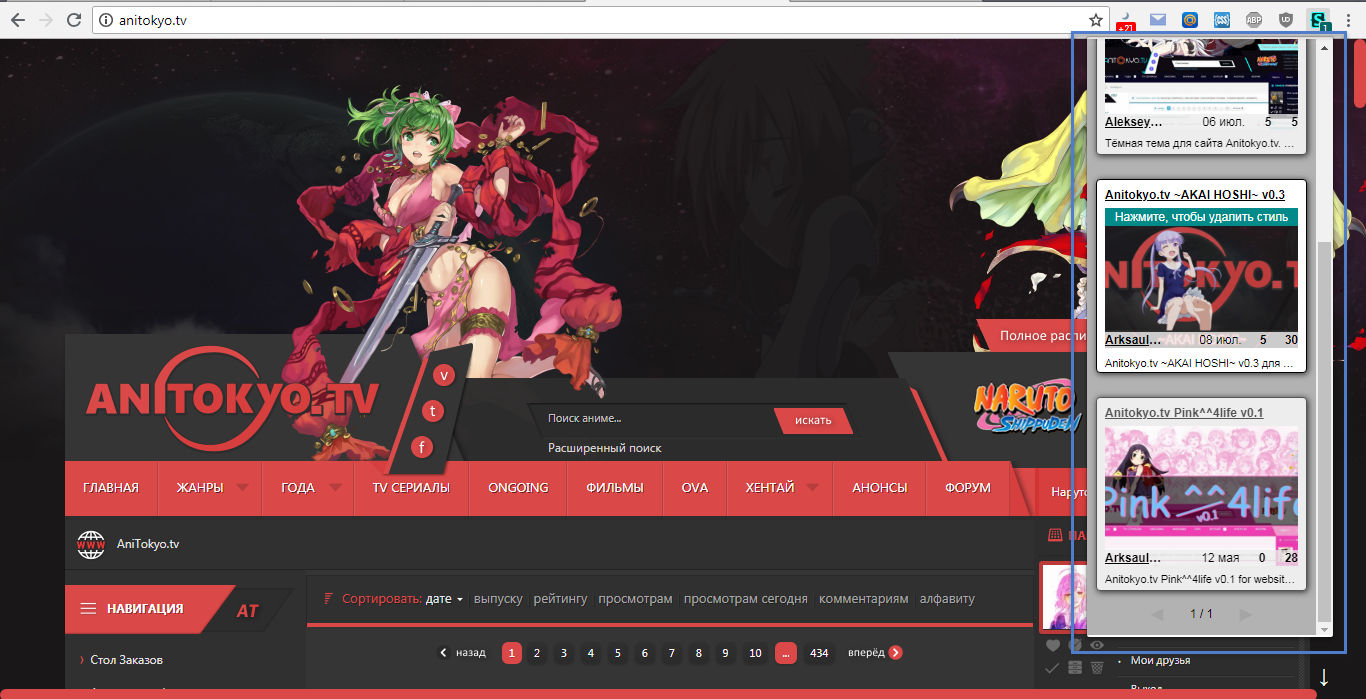
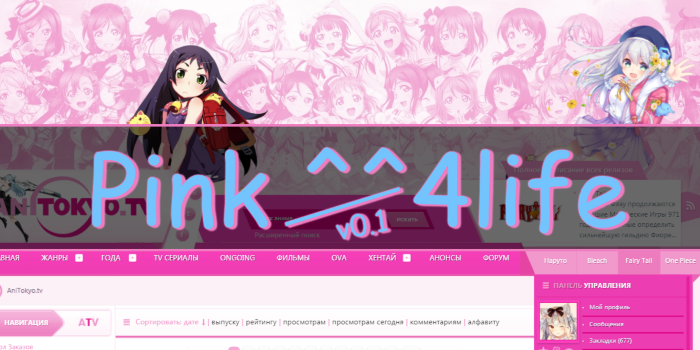
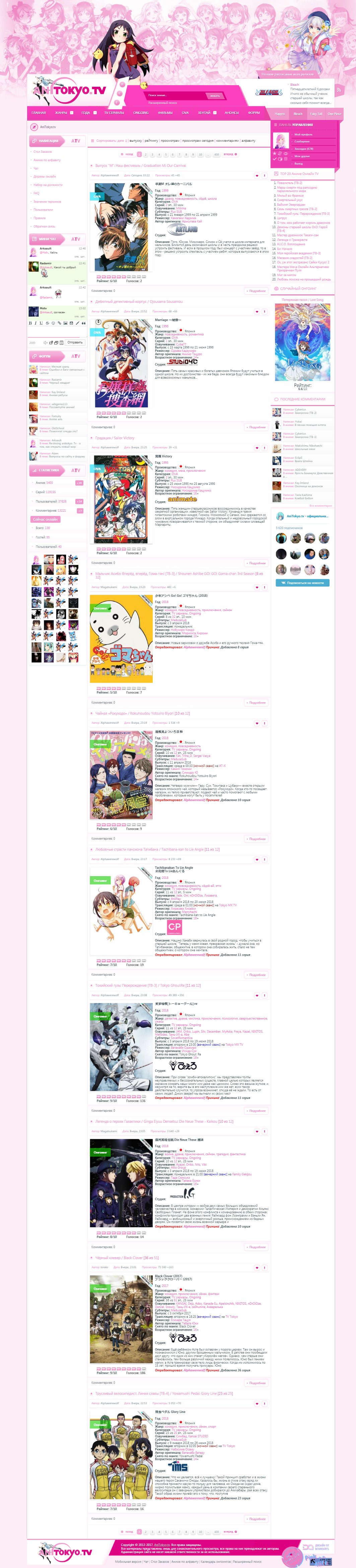
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
вместо1s ease-in-out
и чтобы в классеbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 195 (за последние 20 минут)
daunkos, noranse, zone, Уран4ик, t5353, Deathstroukus, Bodyn, Daim, Ori, tonirendal, Grenadier, IceBoxSpaceToo, zomdi, Aiden, Crazybot10, Na0oMi, Zuklon, Фельдшер, Varsum, Коля Головань, 1_SaTaNa-1, gugl007, BlinBlin, Pucha, Vlad Dr, Takano, Доширак, Sazer, Riley, VICTOR8, arty0830, Lybim Lidin, maksavio77701, 82vagner, Dragon Jack, weazy238, jester228, Renamed, Protagonist, kros, attopos, Льоша Иваницький, Darknesss, Денис Кулик, Vladimir_perm04, Ymaster005, DimonTVR, Midas, Mikki27qq, Miroslav94, Agmuss, WODNIK, losos, Veber1245, Ala-kom, raptor, Veretranga, HentKey, Pechenko, linspo95, radin, Эдуард Прокопов, rpdrav, DoNiAmi, AlucardOneg, nafik, misha krabik543, ArturMorgan33, Osabi, Safer, Heim, Vor0n9, denatur, SergeyMIracle, Huyati, Александр Шнуренко, Ильяс, KseloR, dimok2040, Smerli, Qosmos, mitri4ok, AntiXaoc, Dro4yn228, andrei2364, 1lor2, Lanz, Rockstart, Соловйов, Mariistan, InsolentPlaeyr, Drezcher, Daimons, Туран Капшанов, Daster, Nrav2, Qwest, Slidanchik, Zuzaaaaa544, Pipapupa, Vitalikk, solo02o1, Foсus Jer, Xyine, Sakura Kanagawa, flipmixplay, Poilkjmnb, Rishmous, poppi29, mit999, Felkrab, Huitzilopochtli, xcalibuRRR, Lakewood, Fatra54, Ayumi1989, Anot Exel, hentaimanga12, Torvik666, va45, Biba ho, ZomBies, Куаныш Маймаков, AdamantiN, rdohrdoh, ivanivaniv, TTail, keyaa, Jaunty_D-Mai, Dewq, Zoriy, Greuwes, malit, rururus, ммдколлектор, ggMaan_2, Володимир Свистак, Yoshiken, Nikolaus, Tidao, rUMchadsky, 杨 廷宗, Skorpeon, EkSDI, mirck, Линочка, Sergantkoko, Sind, Jean-Pierre Polnareff, KostaMD, HeLLbou, Narkoman, h0rNett, Джу, Sygsgvs, Clad, Ghloogh, Kartez Vermilion, Sweetbott, BlackTiger, asdfghj14, Lorkhan, Rrrron, Артём Кованый, sm1546, Тимофей Хон_3, alinagrom, Myrzik122, Ruslan_4, Space Cog, олег8769, shichy, Ktewhww, 0.Zero.0, zergoss, Maxwellum, ferry1, Jack Headlees, CapVr, JediJedi, Юра Никитин, Tue, Kirill Veneno, Lolcore, Akatana, teste, Berserk14, ErorName, infoenergoprom, Kostya13Th, Mozbogthe, 赤い月, Conny Tone, Praetorians, Wards
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 270
- Всего сообщений
- 15920
- Пользователей
- 151543
- Новый участник
- Wards
Powered by Bullet Energy Forum