Re:design anitokyo. tv - о том, как открыть новый мир
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
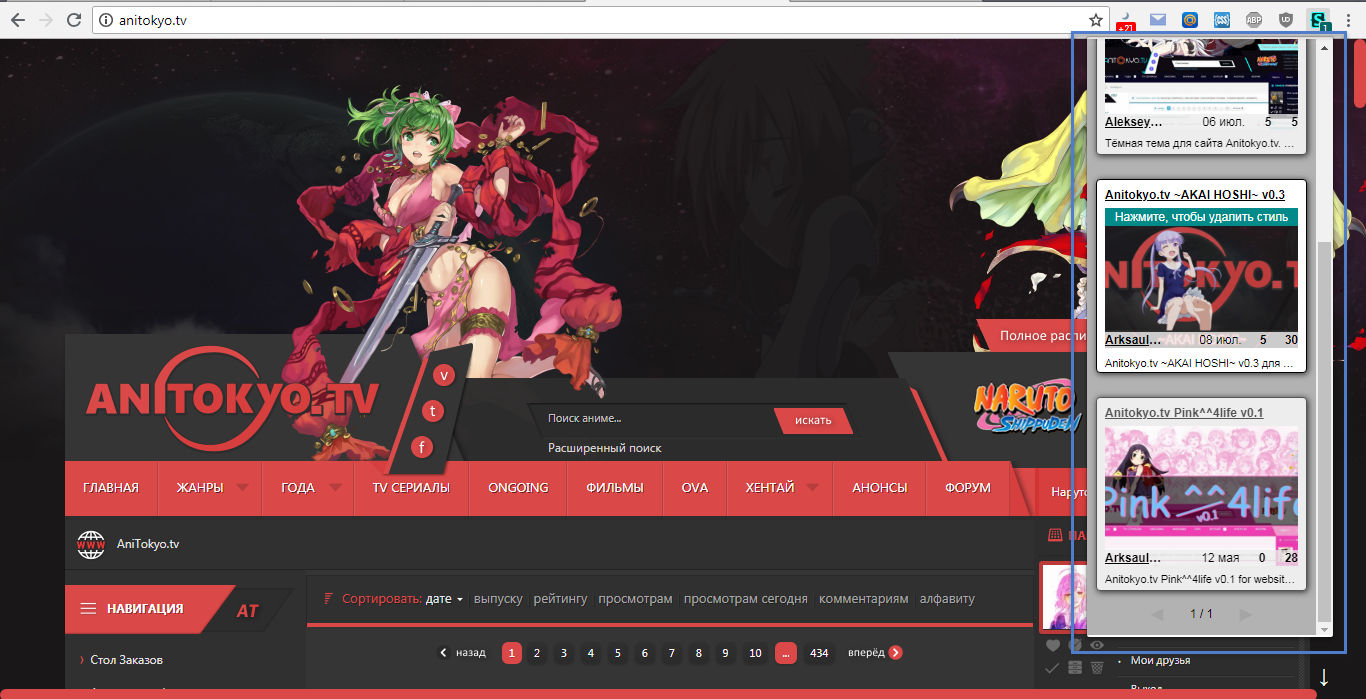
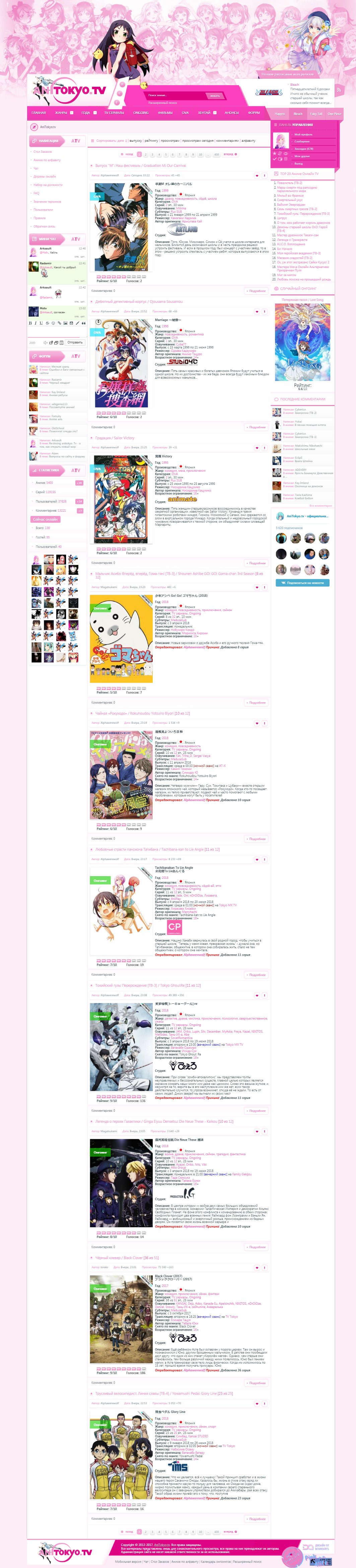
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
Картинки абсолютно идентичны, а base64 использую так как отклик моментальный, пробовал хостинг который ты использовал, не понравилась секундная задержка24 ноября 2018 - 21:13 / #121 -
OldSchool, в любом случае будет замедление, ибо base64 на 32% увеличивает вес. чем больше размер файла-стилей, тем медленнее будет загрузка.
OldSchool,
вbody .story .story_b .rcol.back a {
замени это
на этоborder: 1px solid rgba(0, 0, 0, 0);border: 1px solid #202020;а сейчас, поведай мне о пустоте своих мыслей
24 ноября 2018 - 21:15 / #122 -
Arksault,
Про base64 я обратное читал, что она даже уменьшает вес... Вот и верь интернету
Arksault,
Спасибо, помогло, а собственно почему так?24 ноября 2018 - 21:28 / #123 -
OldSchool, нет) попробуй конвертировать не картинку, а текст и сам это увидишь. тут несколько причин и да, отчасти из-за браузера, но это не баг)
а сейчас, поведай мне о пустоте своих мыслей
25 ноября 2018 - 04:04 / #124 -
Можно ли как-то стилизовать тег option? Сколько не искал информацию в интернете, все пишут что только при помощи скриптов, но все эти статьи были опубликованы 3-4 года назад (ничего более свежего не нашел), вот и надеюсь что за это время что-то могло измениться26 декабря 2018 - 08:52 / #125
-
OldSchool,
нельзя. только jаvascriptа сейчас, поведай мне о пустоте своих мыслей
26 декабря 2018 - 11:32 / #126 -
Arksault,
Ясно, печалька26 декабря 2018 - 11:56 / #127 -
Arksault Ленивый ты. Немного новогодних украшений для сайта сделал бы.Сообщение отредактировал Aizen 29 декабря 2018 - 21:2428 декабря 2018 - 18:39 / #128
-
OldSchool,
ай-яй-яйц, нельзя быть таким ленивым не попадёшь ты в мир фэнтези
не попадёшь ты в мир фэнтези 
а сейчас, поведай мне о пустоте своих мыслей
29 декабря 2018 - 02:18 / #129 -
Arksault,
Мне бы хоть что-то доделать, при этом не разбив монитор об стену Arksault нравится это сообщение.29 декабря 2018 - 09:10 / #130
Arksault нравится это сообщение.29 декабря 2018 - 09:10 / #130 -
Отключаем снег на сайте: тем, кому он не нужен и тем, кому он не нужен

многих интересует вопрос, как отключить снег на сайте.
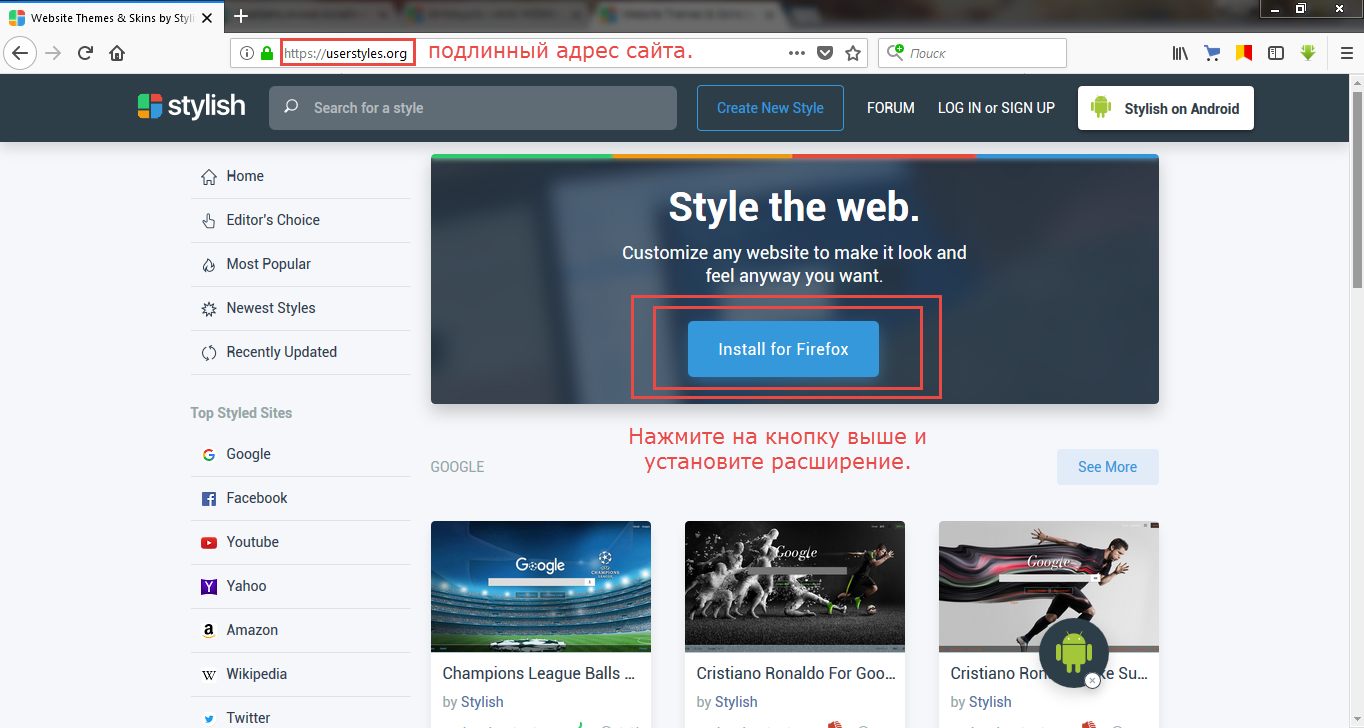
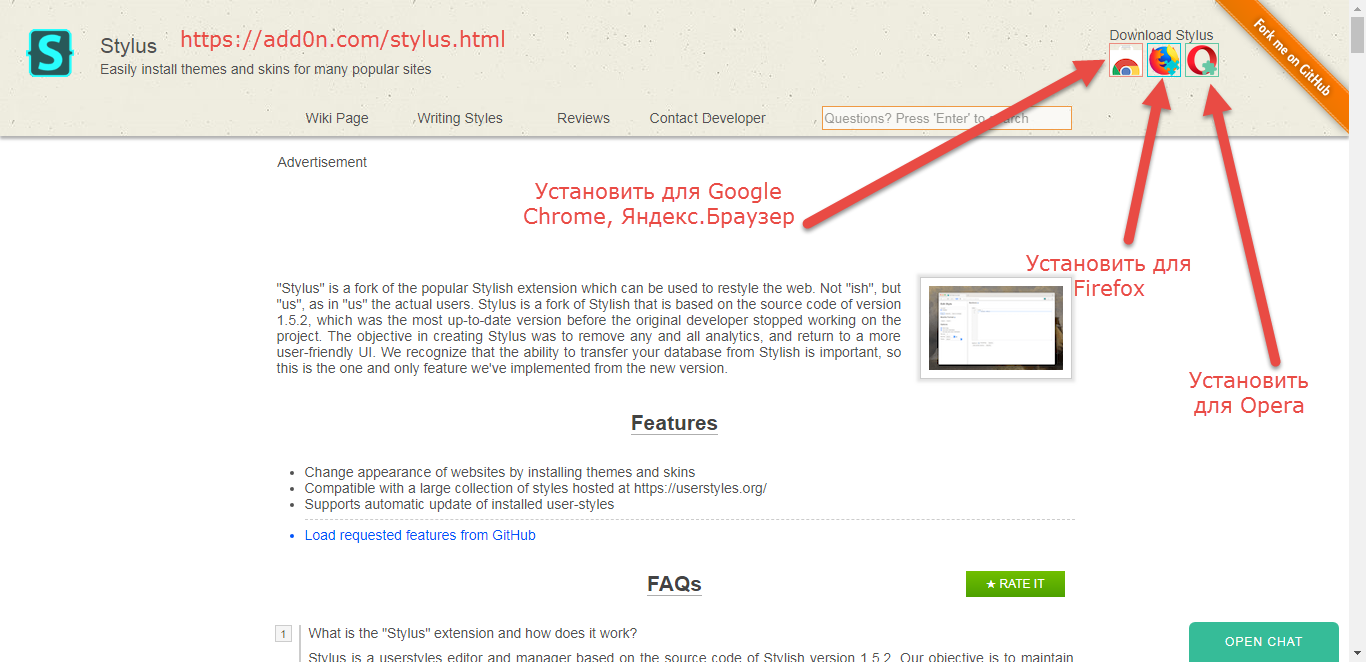
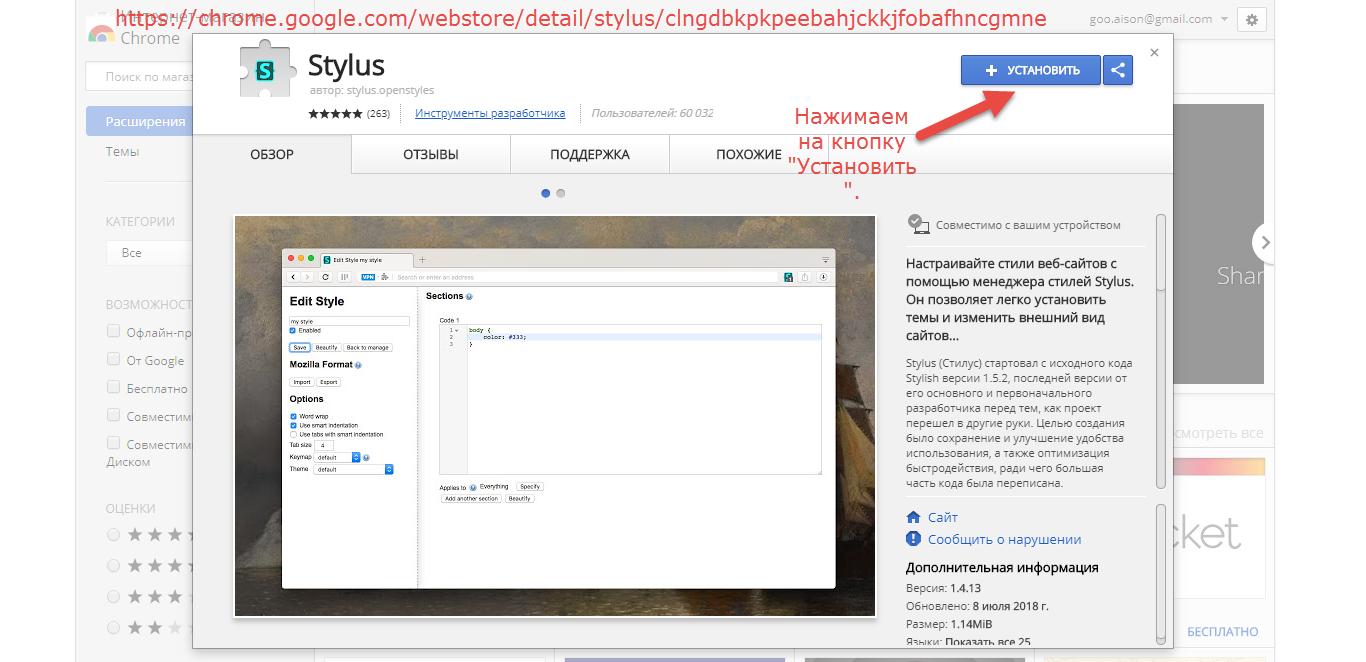
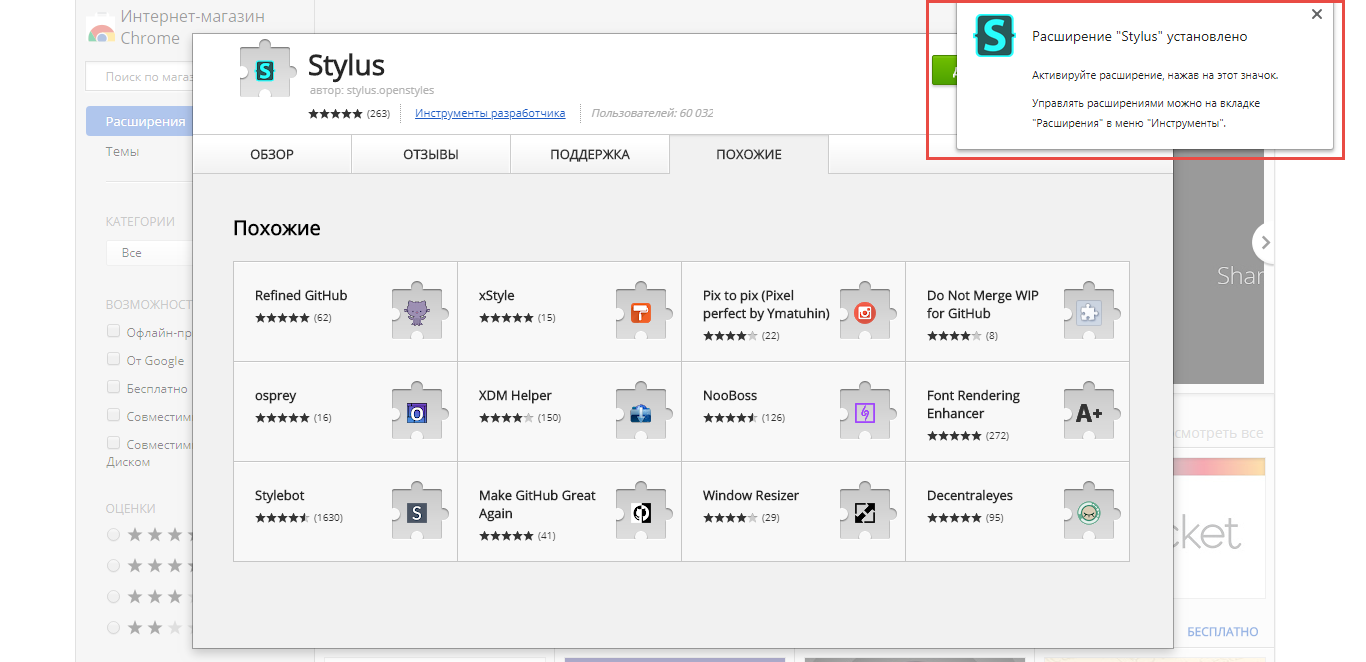
для начала, скачем расширение и установим его. для хрома и яндекса(и других кто могёт в хром сторе)
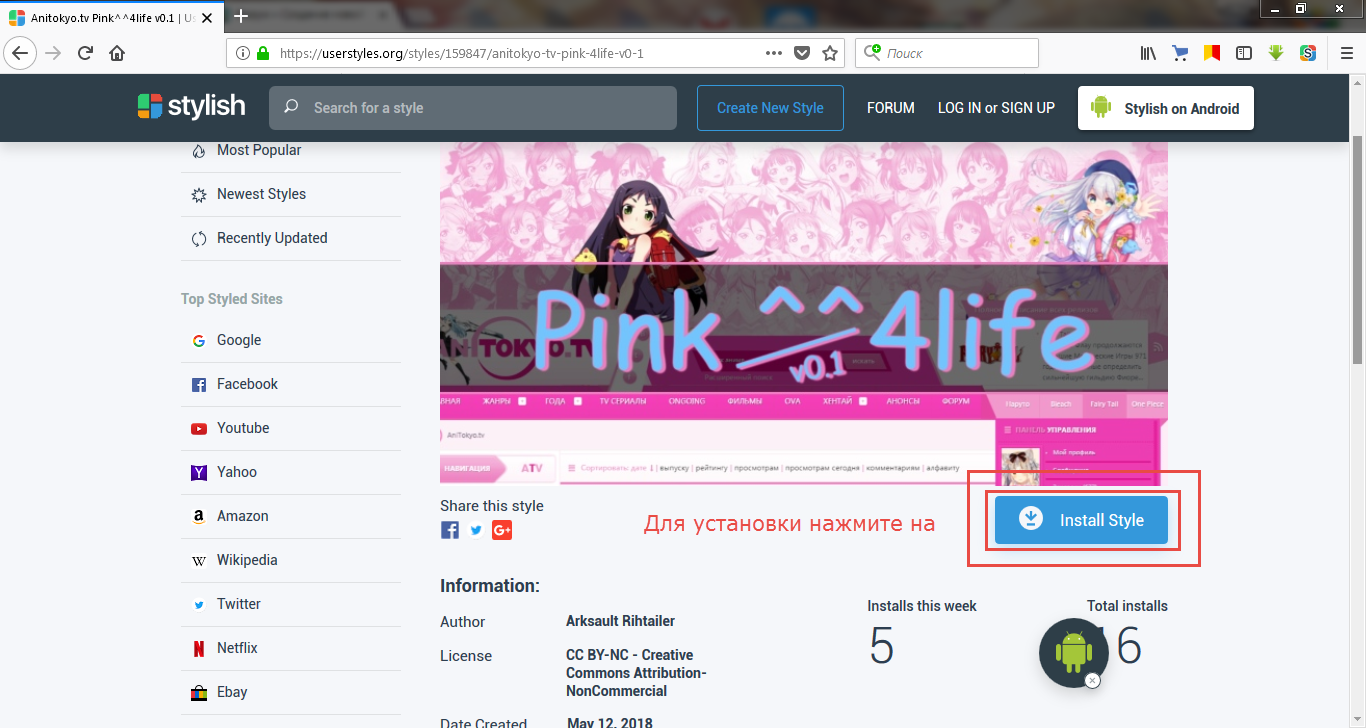
после, находясь на сайте кликаем на иконку расширения User CSS(синенькая такая ).
).
далее, в поле ввода вставляем этот код:body .snow-snow {display:none!important;opacity:0;z-index:-999;width:0;heig ht:0;}
нажимаем ещё раз на иконку расширения User CSS(не забываем, она синенькая такая), чтобы закрыть окно с расширением, и усё! снега нет.санта не пропустит вас в рай санты! помните, отключив снег -вы обрекаете себя на вечное страдание...а сейчас, поведай мне о пустоте своих мыслей
5 января 2019 - 02:18 / #131 -
Стоит ли переделывать все иконки с png в svg?14 января 2019 - 17:14 / #132
-
OldSchool, каким образом ты будешь их использовать, через css? доступа к html у тебя нет, а способ через css не очень. можешь использовать шрифты-иконок, что тоже так себе... да и зачем?
pngа сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 18:02 / #133 -
Arksault,
При помощи вот этого, а для чего... Проще наверное будет на примере объяснить
Сейчас для анимации картинок (плавно подсвечиваются при наведении) я использую такой код:
Все бы ничего, но в Мазиле transition для картинок не работает, поэтому я хочу прибегнуть к svg чтобы добиться того же эффекта, но только при помощи одной ссылки на картинку и свойства opacity (с png такой метод крайне криво выглядит из-за низкого разрешения). Да и к тому же большинство иконок я беру с сайта, где есть вариант скачать их в svg.14 января 2019 - 18:58 / #134 -
OldSchool,
-moz-transition: value;
так же, могут быть не заданы изначальные параметры, в FF без них работать не будет, но в других браузерах работает.
т.е для FF нужно установить начальное значение, пусть это и 0#pupsik img { position: relative; top: 0; margin-left: 8px; cursor: pointer; -webkit-transition: all .1s ease; -moz-transition: all .1s ease; -ms-transition: all .1s ease; transition: all .1s ease; } #pupsik img:hover { top: -5px; }
а теперь, ознакомься с минусами SVG в IMG или background-image
-нельзя менять свойства элементов SVG через CSS или JS.
-не поддерживаются интерактивные анимации.
-для IE 8 и ниже необходима замена на растровое изображение.
решай сам. пупсик
пупсика сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:10 / #135
Статистика форума, пользователей онлайн: 83 (за последние 20 минут)
Sacha566, Morgrein, vfrcbv123QW, Смурной, 1 рубль, Lex Lazy, Zadniza, Karenina, Akarumei, Trooper, danik881, Владимир Гололобов, koldun137, GelionPraim, Prizrak8652, stirmber, Tanya1488, Костя26, Nik Stafford, krasawcheg, lg1234, LinonKin, AnaNasIk51, xaak, ddars, doomsday ghost, colds, kiriosan, Dead_Kavaiol, HANDERGIZ, strateg, krobelius, LordOfTheDawn, viat, bogdan6969, 537htm, dedededede, vit85, Vitalikk, Nokkammes, Herman_Furry, Pepsicola, helugo, dimondiy, Cyclik161, Zero000000, Ayxmas, Foxeal, locrtgn, Victorsa, Gayuh Farel_2, ilya7, erokun, forcem460, Ersholeg49, Mr777, Kaydzu Bi, ndexvza, RoUsaro, AMIDAR, lorda_127 shea, Maxim1992, drista1488, Accelerator-Shadow, VRLXS, inanis000, Christal, Astarte34s, Suhovs9, Nazer Kerry, makkyr33, Din Win, DaBla, Grand Offeln, Nerzul90, Suster, 20dampir15, Darkseid, Interesnochen, erostyle1, GenVakuz, qwerrrrt, Benetani
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 270
- Всего сообщений
- 15921
- Пользователей
- 151550
- Новый участник
- Benetani
Powered by Bullet Energy Forum